Windows Azure が3ヶ月間お試しをやっているので、ちょっと試してみようと契約してみました。
最初はクラウドなものをと思ってたんですが、ウェブサイトも作れるということなので、以前作ってみた東京電力の使用状況表示を他の電力会社のものも表示できるように変更して設置してみました。
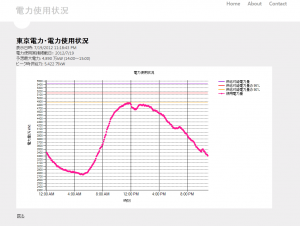
サイトの URL は http://electricpower.azurewebsites.net/ で、画面は次のとおりです。


開発環境は、Visual Web Developer 2010 がデプロイ設定のインポートに対応してなさそうだったので、ついでにということで Visual Studio Express 2012 RC for Web を試しています 🙂 ASP.NET MVC 4 で作っていますが、全体的なレイアウトが MVC 3 のだいぶ野暮ったかったものから、すっきりした感じになって見た目がよくなってますね 😀
Windows Azure ウェブサイトの気がついた点としては、存在しない電力会社が指定された時など、404 Not Found のハンドリングをしてるんですけど、サイト側で独自ページを返すようになってますね(白地に「The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.」と書かれたページが表示される)。自分でハンドリングしてるし、味気ない英語表記になってるしで、余計なお世話なんでオフにできないかと設定をざっと見たけど、ここは弄れないみたいです 