「AjaxHelper を利用した作成・更新フォーム(サーバー側検証エラーの表示)」までで作成した入力・編集ウィンドウを jQuery を利用してダイアログ化します。やることは「ASP.NET MVC と jQuery で新規登録ダイアログと編集ダイアログ」で行ったことと概ね同じですけど、新規登録と編集のダイアログで表示するフォームを部分ビューの呼び出しで入手する必要があります。そのため、Javascript からリンクのクリック操作を行い、サーバーから部分ビューを入手します。
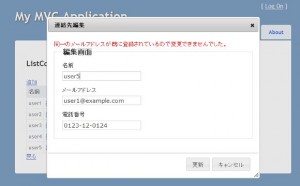
動かしてみた画面は、こんな感じです(編集でメールアドレスの重複エラーになった画面)。画面自体は「ASP.NET MVC と jQuery で新規登録ダイアログと編集ダイアログ」のものと変わりません 😛

これもモデルに変更は、ありません。コントローラーにも変更は、ありません。
_Layout.cshtml にスタイルシートの追加領域を入れ込みます。
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
@RenderSection("styles", required:false)
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
@RenderSection("scripts", required:false)
</head>
ListContacts.cshtml は、こんな感じです。
@model IDictionary<int, string>
@{
ViewBag.Title = "ListContacts";
}
@section styles {
<link href="@Url.Content("~/Content/themes/base/jquery.ui.all.css")" rel="Stylesheet" type="text/css" />
}
@section scripts {
<script src="@Url.Content("~/Scripts/MicrosoftAjax.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/MicrosoftMvcAjax.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.min.js")" type="text/javascript"></script>
<script type="text/javascript">
function createContact() {
$("#createLink a").click();
showDialog("#editForm", "新規作成", "作成");
}
function editContact(key) {
$("#edit" + key + " a").click();
showDialog("#editForm", "連絡先編集", "更新");
}
function getContact(key) {
$("#get" + key + " a").click();
$("#editForm").dialog({
title: "詳細表示",
width: 550,
height: 400,
modal: true,
buttons: {
"閉じる": function () {
$(this).dialog("close");
}
},
close: function () {
$(this).dialog("destroy");
}
});
}
function showDialog(selector, titleText, buttonText) {
var buttons = {};
buttons[buttonText] = function () {
$(selector + " form").submit();
if ($(selector + " form").valid()) {
$(this).dialog("close");
}
};
buttons["キャンセル"] = function () {
$(this).dialog("close");
}
$(selector).dialog({
title: titleText,
width: 550,
height: 415,
modal: true,
buttons: buttons,
close: function () {
$(this).dialog("destroy");
}
});
}
</script>
}
<h2>@ViewBag.Title</h2>
<a href="#" onclick="createContact()">追加</a>
<table>
<tr>
<th>名前</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Value)
</td>
<td>
<a href="#" onclick="getContact(@item.Key)">詳細</a> |
<span id="@("get" + item.Key)" style="display:none;">
@Ajax.ActionLink("詳細", "GetContact", new { id = @item.Key },
new AjaxOptions() { UpdateTargetId = "editForm" }) |
</span>
<a href="#" onclick="editContact(@item.Key)">編集</a>
<span id="@("edit" + item.Key)" style="display:none;">
@Ajax.ActionLink("編集", "EditContact", new { id = @item.Key },
new AjaxOptions() { UpdateTargetId = "editForm" })
</span>
</td>
</tr>
}
</table>
<div>
@Html.ActionLink("戻る", "Index")
</div>
<div id="editForm">
</div>
<div id="createLink" style="display:none;">
@Ajax.ActionLink("追加", "CreateContact", new AjaxOptions() { UpdateTargetId = "editForm" })
</div>
@if (TempData["model"] != null)
{
<div id="errForm" style="display:none;">
<div style="color:Red;margin-top:1em">@Html.Encode(TempData["errMsg"])</div>
@Html.Action("EditContact")
</div>
var errModel = (TestAjaxPartialForm001.Models.DataModel)TempData["model"];
<script type="text/javascript">
<!--
function setForm(actionName, id, name, email, phone) {
var fieldTitle = "編集画面";
if (actionName == "CreateContact") {
fieldTitle = "追加画面";
}
$("#errForm form")
.attr("action", "/Home/" + actionName + "/" + id)
.find("legend").text(fieldTitle)
.end()
.find("input[id=Id]").val(id)
.end()
.find("input[id=Name]").val(name)
.end()
.find("input[id=Email]").val(email)
.end()
.find("input[id=Phone]").val(phone);
}
$(function () {
var errData = $("#errData");
setForm(errData.find("div[class=actionName]").text(), errData.find("div[class=id]").text(),
errData.find("div[class=name]").text(), errData.find("div[class=email]").text(),
errData.find("div[class=phone]").text());
if (errData.find("div[class=actionName]").text() == "CreateContact")
showDialog("#errForm", "新規作成", "作成");
else
showDialog("#errForm", "連絡先編集", "更新");
});
//-->
</script>
<div id="errData" style="display:none;">
<div class="actionName">@Html.Encode(TempData["actionName"])</div>
<div class="id">@Html.Encode(errModel.Id)</div>
<div class="name">@Html.Encode(errModel.Name)</div>
<div class="email">@Html.Encode(errModel.Email)</div>
<div class="phone">@Html.Encode(errModel.Phone)</div>
</div>
}明細行のリンクに JavaScript の呼び出しをセットして、もともとあった Ajax.ActionLink で生成されるリンクは非表示にして、JavaScript からリンクのクリックイベントを発生させています。
CreateContact.cshtml, EditContact.cshtml, GetContact.cshtml の3つの部分ビューは、ボタンと「画面を閉じる」のリンクを削除します。
こんな感じで、ダイアログ表示を行う画面ができました。
なお、あくまで感触を掴むために書いたものなので、エラー・ハンドリングを省いています。もし参考にされる方がいらしたら、ちゃんとエラー処理をしてください 😉
何か気がついたこととかあったら、指摘していただけると嬉しいです 🙂
「AjaxHelper を利用した作成・更新フォーム(ダイアログで表示)」への1件のフィードバック