Visual Studio 2013 で Web アプリケーションを作成すると、Twitter Bootstrap を利用した View が生成されますが、デフォルトで設定されているフォントが日本語表示だとあまり綺麗に表示されないものになっています 🙁 。そこで、フォント指定をする方法を書いてみます。
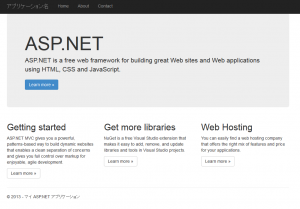
まずは、プロジェクト生成時の状態。英語表示なので、違和感はないです。

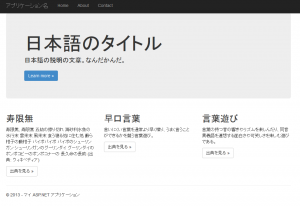
次に、表示を日本語にしたもの。なんか綺麗じゃないです 🙁

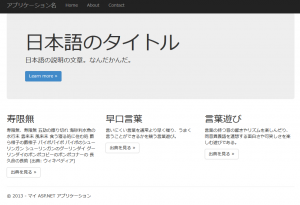
次に、フォント指定を変更したもの。けっこう違いますよね。

(2016年5月31日追記)
以下は LESS ファイルを編集してサイト用の bootstrap.css を生成する方法で説明しています。site.css を編集し、Bootstrap.css は CDN 上のものを利用する方法を投稿したので、興味のある方はそちらもご覧ください。
(2016/06/04 追記)
ASP.NET Core MVC で Bootstrap の SCSS ファイルを変更してスタイルシートを生成する記事を投稿しました。
Bootstrap のスタイル指定は、LESS を用いて書かれています。まずは、LESS ファイルを NuGet から入手します。「bootstrap」で検索すると Bootstrap Less Source が見つかるので、インストールします(content/bootstrap フォルダにインストールされます)。このとき、Bootstrap.js もインストールしようとしますが、パッケージ管理外でのインストールになるので、Bootstrap Less Source と同じバージョン(この投稿を書いてる時点では 3.0.2)の bootstrap を自分でインストールしてパッケージ管理に bootstrap のインストールバージョンを記録しておいたほうがいいでしょう。
これで LESS のファイルが入手出来ましたが、LESS ファイルはブラウザが理解しないので、使用するためには LESS ファイルから css ファイルを生成する必要があります。この生成を簡単に行うツール「Prepros」をインストールしておくと楽です。
Prepros をインストールしたら、起動して content/bootstrap フォルダをドラッグ・ドロップしておきましょう。ドラッグ・ドロップすることにより、ファイル変更の監視が行われるようになります。
フォント指定の変更ですが、Content/bootstrap/variables.less を Visual Studio で変更します。
変更箇所は 3.0.2 では 42 行目の @font-family-sans-serif: の設定です。
(変更前)
@font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
(変更後)
@font-family-sans-serif: "Lucida Grande", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
指定するフォント設定については、遠近法ノートさんの記事を参考にさせていただきました。
変更したら、ファイルを保存します。
Less ファイルが変更されると、Prepros が自動的にコンパイルして content/bootstrap フォルダに bootstrap.css ファイルが生成されます。このファイルを content フォルダに移動して、既存のものを上書きします。
この状態でアプリケーションを動かすと、変更したフォント指定でブラウザに表示されます 🙂
「Bootstrap 利用時のフォント指定」への1件のフィードバック